KindEditor.ready(function(K) { var editor1 = K.create('#content1', { cssPath: 'kindeditor/plugins/code/prettify.css', allowFileManager: true, resizeType:1 }); }); resizeType 2或1或0,2时可以拖动改变宽度和高度,1时只能改变高度,0时不能拖动。
kindeditor富文本编辑器怎么用
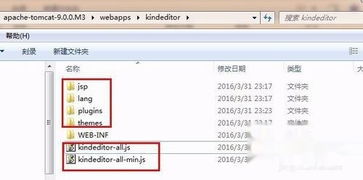
kindeditor富文本编辑器的使用方法如下:一、创建dynamic web project 项目名称test_kindeditor 下载kindeditor.zip并解压,将kindeditor文件夹拷贝到WebContent目录 拷贝WebContent/kindeditor/jsp/lib下的jar包到WebContent/WEB-INF/lib下 jar包包括:commons-fileupload.jar、commons-io.jar、json_simple.jar二、创建WebContent/index.jsp文件 将WebContent/kindeditor/jsp/demo.jsp内容拷贝进index.jsp三、修改js和css的引用路径,推荐使用相对路径。 添加java语句:<%String path = request.getContextPath(); %> path代表的就是项目根路径。
如何使用kindeditor插件
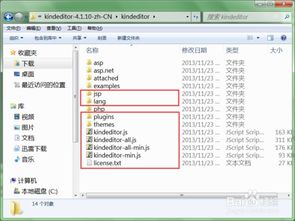
使用方法:把解压出来的 kindeditor 文件夹,放置到网站的根目录中;注意,为了实现视频显示页面位置不受限制同时不用改变视频调用代码,本插件文件引用均以相对跟目录的绝对路径,如果不放在根目录,对应路径需要全部修改,否则不能正常显示;建议不要改动;在发布文集页面调用已加入视频播放器插件的kindeditor,调用方法参照http://www.kindsoft.net/docs/usage.html 中的说明。如果自定义配置了辑器的工具栏的情况下,请务必在 items 加入 'insertfile',位置无要求;如:items : ['source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste','plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright','justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript','superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/','formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold','italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage','flash', 'media','insertVideo', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak','anchor', 'link', 'unlink', '|', 'about'],对于通过插件工具栏按钮插入生成的代码不要改动,均有其作用的;在显示文集页面调用视频播放器ckplayer;<script charset="utf-8" src="/kindeditor/plugins/insertVideo/ckplayer/ckplayer.js"></script>完成以上步骤即可,使用本插件。
请问关于在线编辑器的使用,以kindeditor为例 你好,很高兴你再次向我提问,不过这个插件我没有用过,昨天解决你的问题是因为看到了你的错误提示,但现在我对你的错误不是很清楚!你说的编辑器的‘基本方法大全’你可以去找kindeditor的API啊,里面有介绍他的所有使用方法的!有什么疑问我可以在帮你一起解决!html中加入KindEditor除了引入js文件还要怎么实现
你好,很高兴你再次向我提问,不过这个插件我没有用过,昨天解决你的问题是因为看到了你的错误提示,但现在我对你的错误不是很清楚!你说的编辑器的‘基本方法大全’你可以去找kindeditor的API啊,里面有介绍他的所有使用方法的!有什么疑问我可以在帮你一起解决!html中加入KindEditor除了引入js文件还要怎么实现
第1步:引入jquery.js;第2步:引入KindEditor.js;第3步:引入KindEditor对应的css;第4步:给Html中的文本域赋予一个id;如:<textarea id="product"></textarea>第5步:在js中调用,如:var editor1;KindEditor.ready(function(K){ editor1 = K.create("#product",{ width: "80%", //设置文本域的宽度 height: "300px", //设置文本域的高度 //设置文本域的显示主题风格(需要根据引入的kingEditor主题而定) themeType : "default", syncType: "form", //同步表单 resizeType: 0, //禁止用户拖动文本域 afterBlur: function(){this.sync();} //将kindeditor的值同步到textarea});以上参数可以根据具体情况修改,也可以查看KindEditor的使用教程,有详细介绍。
标签:



