到软件站例如非凡等去下载IETester。也可以直接到IETester官网直接去下载中文版。
双击安装,点击我同意(I Agree),进入下一步。
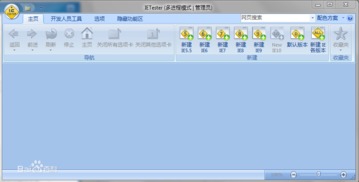
这一步不同英文直接点击next,下一步即可。选择好你需要安装的磁盘路径即可,点击install安装。安装完成后,我们双击桌面上的IETester的启动图标。怎么样,看见了吧,这里集合了IE5.5-IE11的各个版本。
那么具体怎么来用IETester测试呢?接下来看我截图演示,这里直接点击新建对应的IE版本就可以建立一个页面。我们把要测试的网址输入到对应版本的地址栏点击enter即可查看兼容性效果。
IETester是什么软件?
IETester是一个免费的WebBrowser控件,让您有渲染和IE8的JavaScript引擎,IE7和IE 6在Windows 7,Vista和XP的IE5.5中,以及在同一进程中安装的IE浏览器。可以帮我们模拟网页在IE5.5、IE6、IE7、IE8、IE9以及IE10等浏览器的相容性,让我们看一下辛苦作好的CSS样式或网站版面是否可以在各个主要浏览器正常显示。
IETester是以“分页标签”的方式,分别在不同的页签中显示你所指定的IE浏览器版本的网页浏览画面,此外类似Office 2007的软体介面呈现方式也相当新潮好用,大部分常用的按钮都直接列在上面。
怎样使用IETester调试页面
首先,我们需要在自己的电脑上下载一个IETester软件。下载之后,我们需要自己进行安装。
安装完成之后,双击打开软件。
我们可以看到软件的上方有关于新建各个IE浏览器版本的的选项卡。我们点击新建一个IE6,软件就会帮我们新建一个IE6环境下的页面。这时,软件默认打开的一个页面。我们需要将我们需要打开的页面在电脑装的IE浏览器中打开,然后复制到IETester软件中。
然后我们点击开发者工具—DebugBar插件,在页面的下方就会出现代码。我们点击DOM中的文档,再点击HTML,就可以查看HTML的代码。下面的style表示元素的样式表。
然后我们就可以参照这些内容修改代码了。
标签: ietester怎么读



